weston, wayland.
Документации не хватает по css, так бы оказалось интересней, а то пилил на обум, целых два дня, не понятно какие элементы в этом gtk за отображение чего отвечают, вообщем потыкаться пришлось.
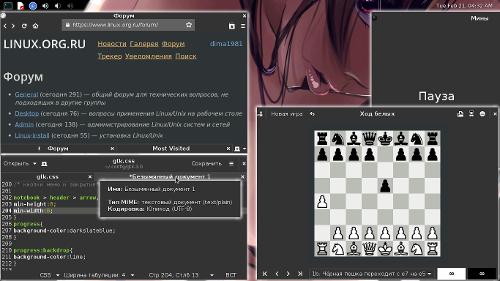
На скрине брузер, шахматы, текстоый редктор.
Декорация окон нравится.
Еще маляху допилю, и станет идеально по мне.