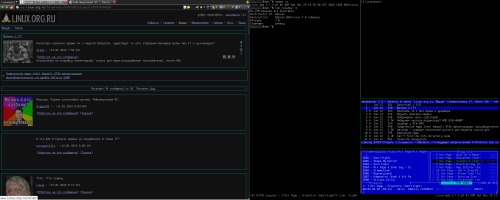
Ничего особенного, Firefox + Stylish со своим css для ЛОР, Tilda, в тильде Tmux, в тмаксе mocp, newsbeuter, pry (удобная командная оболочка для Ruby, замена irb).


Ответ на:
комментарий
от XoFfiCEr



Ответ на:
комментарий
от whiskydotjar

Ответ на:
комментарий
от QIQuJIunn

Ответ на:
комментарий
от Lorchanin
Ответ на:
комментарий
от QIQuJIunn


Ответ на:
комментарий
от QIQuJIunn

Ответ на:
комментарий
от dmitry_malikov






Ответ на:
комментарий
от nirolov

Ответ на:
комментарий
от Lorchanin


Ответ на:
комментарий
от mango



Ответ на:
комментарий
от Xenon

Ответ на:
комментарий
от olibjerd

Вы не можете добавлять комментарии в эту тему. Тема перемещена в архив.
Похожие темы
- Форум работа с Ruby в vim (2012)
- Форум Пятницо-суббота, ЖЖ, ЛОР. (2007)
- Галерея Суббота... (2005)
- Галерея Дождливая суббота (2018)
- Галерея Суббота-работа :) (2014)
- Форум Пятница в субботу (2020)
- Форум Киев. Пятница, суббота. (2016)
- Галерея Фряха, десктоп, суббота (2012)
- Форум [2svu] Суббота же. (2012)
- Форум [суббота]Реклама убунты (2010)