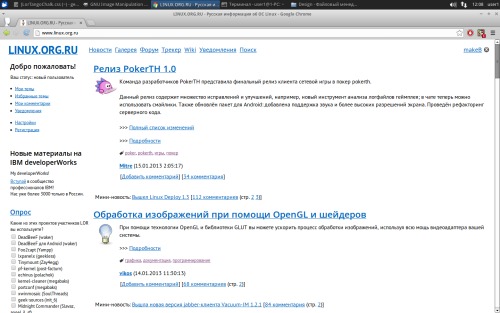
Белая тема для лора, на основе Tango.
Для установки необходим плагин Stylish в браузере.
Что бы установить, зайдите в свой профиль, выберете тему Tango, после чего, скопируйте CSS ниже, зайдите в «стилишь», создав новый стиль для домена www.linux.org.ru, в поле кода вставьте скопированный CSS, сохраните результат.
Скриншоты: 2 3 4 5
CSS:
@import url(http://fonts.googleapis.com/css?family=PT+Sans:400,700,400italic,700italic&subset=latin,cyrillic,latin-ext);
html,body{background-color:#ffffff; font-family: 'PT Sans', sans-serif;}
body{color:#000000; font-family: 'PT Sans', sans-serif;}
a{color:#0066bd;}
a:hover{color:#bd0035;}
#loginGreating a{text-decoration: underline!important; color:#0066bd!important;}
#loginGreating a:hover{text-decoration: underline!important; color:#bd0035!important;}
#hd h1{color:#000000}
.userpic {float: left; width: 40px; text-align: center;}
.photo {width: 40px; height: 40px; border-radius: 0px;}
.message-w-userpic {padding-left: 60px;}
.photo:hover {width: 150px; height: 150px; border-radius: 0px;
-moz-box-shadow: 0 0 20px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 0 20px rgba(0,0,0,0.5);
box-shadow: 0 0 20px rgba(0,0,0,0.5);}
p {margin-bottom: 1em;}
#hd .menu a{color:#0066bd}
#hd .menu a:hover{color:#bd0035}
.code {background-color: #1e2227; border-radius: 0px; border: 0px dashed #ffffff; overflow: auto; font-size: 12px}
#bd h2 * {color:#0066bd}
#bd h2:hover * {color:#bd0035}
#bd .tags a{color:#8e4e89}
#bd .tags a:visited{color:#8e4e89}
#bd a.tag{color:#8e4e89}
#bd a.tag:visited{color:#8e4e89}
#bd .tags a:hover{color:#544e8e}
#bd .tags a:visited:hover{color:#544e8e}
#bd a.tag:hover{color:#544e8e}
#bd a.tag:visited:hover{color:#544e8e}
#bd .sign a{color:#0066bd; font-weight: bold;}
#bd .sign a:hover{color:#bd0035}
#bd .sign a:visited{color:#0066bd}
#bd .sign a:visited:hover{color:#bd0035}
.boxlet{background-color:#ffffff; border: dashed 0px #000000; border-radius: 0px;}
#bd .forum table thead{background-color:#fdd760;}
#bd .forum table thead a{color:#000000;}
#bd .forum table tbody td{border-color:#bbbbbb;}
#bd .forum table th{border-color:#555753;}
#bd .forum table tbody td a{color:#0066bd;text-decoration: underline;}
#bd .forum table tbody td a:hover{color:#bd0035;text-decoration: underline;}
#bd .forum table tbody td a:visited{color:#0066bd;text-decoration: underline;}
#bd .forum table tbody td a:visited:hover{color:#bd0035;text-decoration: underline;}
.messages .msg{background:#ffffff; border-top: solid 1px #ffffff; border-radius: 0px;}
.messages .msg:target { border: #bd0035 dashed 4px; border-radius: 0px; background: #ffffff;
-moz-box-shadow: 0 0 20px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 0 20px rgba(0,0,0,0.5);
box-shadow: 0 0 20px rgba(0,0,0,0.5);}
#bd a:visited{color:#0066bd}
#bd a:visited:hover{color:#bd0035}
#sitetitle{color:#0066bd; text-decoration: underline;}
#sitetitle:hover{color:#bd0035; text-decoration: underline;}
#navPath a:visited{color:#0066bd}
#whois_userpic{background:#ffffff}
.infoblock{background-color:#ffffff; border: dashed 0px #000000; border-radius: 0px;}
#bd a.navLink:visited{color:#0066bd}
#bd a.navLink:visited:hover{color:#bd0035}
#bd .nav a:visited{color:#0066bd}
#bd .nav a:visited:hover{color:#bd0035}
fieldset{border:1px solid white;padding:5px}
fieldset legend{padding-left:5px;padding-right:5px;color:#babdb6}
#bd .forum table tbody tr:hover{background-color:#ffe98f}
.nav li a:hover{box-shadow:none;}
.page-number{background-color:#ffffff; border-radius: 0px; border: 0px solid #bbbbbb;}
.nav li a{border-radius: 0px; box-shadow: none; border-color:#ffffff;background-color:#ffffff;color:#0066bd}
.nav li a:hover{border-radius: 0px; box-shadow: none; border-color:#ffffff;background-color:#ffffff;color:#bd0035}
.nav li a.current{background-color:#ffffff;color:black!important}
#bd .nav li a:visited{color:#0066bd}
#bd .nav li a:visited:hover{color:#bd0035}
.message-table a.secondary{color:#000000!important}
.message-table .tag{background-color:#ffffff;color:#8e4e89;text-decoration: underline;}
.message-table .tag:hover{background-color:#ffffff;color:#544e8e;text-decoration: underline;}
#bd a.tag:visited{color:#8e4e89}
#bd .tags a:hover{color:#544e8e}
.msg h1 a{color:#0066bd}
.msg h1 a:hover{color:#bd0035;}
.fav-buttons .selected [class^="icon-"]{color:#c17d11}
.fav-buttons a{color:#babdb6}
.user-remark{color:#aaa}