Здравствуйте!
Нужно реализовать на C/C++ поддержку работы с таблицами. Грубо говоря, есть продставление таблицы в HTML формате, образованное тегами <table>, <tr>, <td> с использованием свойств COLSPAN и ROWSPAN.
Нужно эту таблицу преобразовать в какой-то внутренний формат, над которым будет легко производить действия:
- вставку строки/столбца
- удаление строки/столбца
- объединение ячеек (merge cell)
- разделение ячеек по горизонтали и вертикали (split cell)
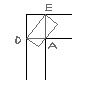
Причем, таблица должна иметь возможность принимать, например, вот такой вид:
http://i.piccy.info/i4/2f/ad/5e5d52cca540601877e6e72285ac.png
После выполненых действий, таблицу нужно из внутреннего формата обратно преобразовать в HTML.
Вопрос - что почитать на русском? А может есть готовые C/C++ либы с реализацией данной задачи?

Ответ на:
комментарий
от nu11

Ответ на:
комментарий
от xintrea

Ответ на:
комментарий
от EmStudio

Ответ на:
комментарий
от xintrea

Ответ на:
комментарий
от nu11

Ответ на:
комментарий
от xintrea

Ответ на:
комментарий
от xintrea

Ответ на:
комментарий
от EmStudio

Ответ на:
комментарий
от dimon555

Ответ на:
комментарий
от xintrea

Ответ на:
комментарий
от xintrea

Ответ на:
комментарий
от EmStudio

Вы не можете добавлять комментарии в эту тему. Тема перемещена в архив.
Похожие темы
- Форум [C++] Динамический двумерный массив объектов. (2009)
- Форум Вставка порции данных в таблицу (2012)
- Форум Что почитать по теории баз данных? (2015)
- Форум Настройка высоты строк в таблице (2015)
- Новости Релиз офисного пакета LibreOffice 6.4 (2020)
- Форум Удаление всех данных в таблице, кроме строк с несколькими id (2015)
- Новости LibreOffice 5.3 (2017)
- Новости Выпуск LibreOffice 5.2 (2016)
- Новости Релиз DeaDBeeF 1.8.0 (2019)
- Новости LibreOffice 25.8 (2025)