Скриншот-вопрос, файрфокс
Здравствуйте.
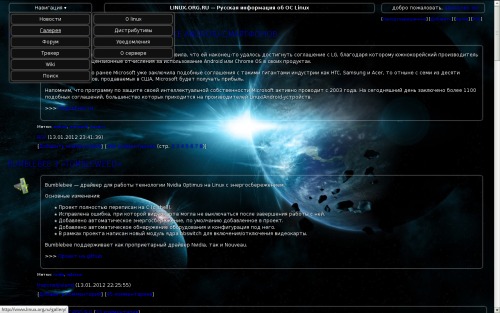
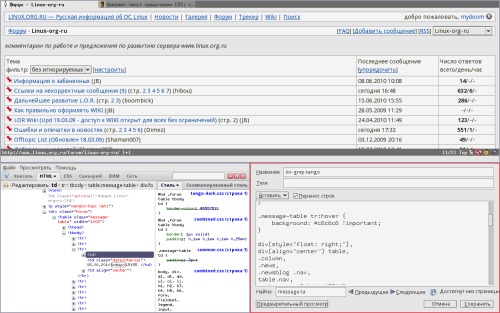
Уродуя интерфейс файрфокса, вовсю пользуюсь Browser Tollbox'ом в режиме «сниффера»: я в девелопер тузл тег щёлкнул - браузер блок в интерфейсе в явной форме прямоугольником выделил (четвёртый скриншот), очень просто искать нужные idы и классы, и маны грызть не надо. Тут вопросов нет.
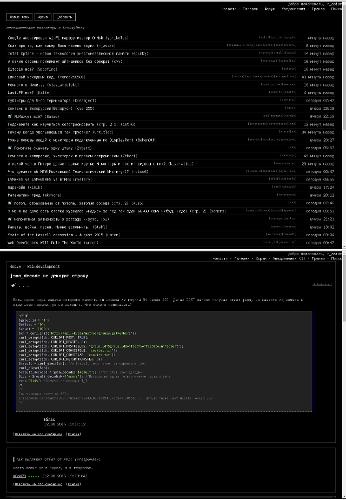
Но недавно я оценил потенциал штатной страницы «Library» - вот этой конструктции, которая открывается по crtl shft y (верхнее окно первого скриншота) - и захотел покурочить уже её - ну вот высокие текстовые поля прибить, зазоры уменьшить, чему-то display:none поназначить, вот это всё. Естественно, мне проще её так же «поснифать» по методу предыдущего абзаца. Но... как? У неё меню нету, и ctrl alt shift i жать без толку.
Ещё парочку допкартиночек, и спасибо за внимание. RPI4, archlinuxarm, xorg, awesome.